Lightning Button Alignment
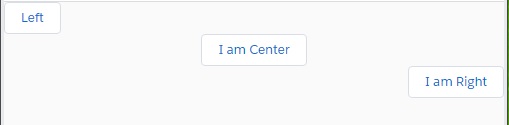
In many cases we need button alignment to left, center or right. Event though we used correct slds classes, alignment will be not at expected position. In that cases we need to use "slds-clearfix" class for above div of the button, so that we can able to display lightning button at required place.
Slds CSS class for center alignment: slds-align_absolute-center
Slds CSS class for right alignment: slds-float_right
Slds CSS class for left alignment: slds-float_left
Button Alignment in LWC (Lightning Web Components)
ButtonAlignmentInLwc.html
<template>
<div class="slds-clearfix">
<lightning-button label="Left" class="slds-float_left"></lightning-button>
</div>
<div class="slds-clearfix">
<lightning-button label="I am Center" class="slds-align_absolute-center"></lightning-button>
</div>
<div class="slds-clearfix">
<lightning-button label="I am Right" class="slds-float_right"></lightning-button>
</div>
</template>Button Alignment In Lightning Aura Components:
ButtonAlignmentInAura.cmp<aura:component >
<div class="slds-clearfix">
<lightning:button label="Left" class="slds-float_left"/>
</div>
<div class="slds-clearfix">
<lightning:button label="I am Center" class="slds-align_absolute-center"/>
</div>
<div class="slds-clearfix">
<lightning:button label="I am Right" class="slds-float_right"/>
</div>
</aura:component>

Worked for me tHanks
ReplyDelete